手把手教你CSDN免登录复制&百度文库免费复制
1. 你在借鉴学习网上的作业时候,是不是遇到如下的情况


步骤:
一 、CSDN复制
1.安装tampermonkey插件(地址如下)
https://www.tampermonkey.net/index.php?version=4.16.1&ext=dhdg&updated=true
2. CSDN免登录复制–打开tampermonkey,编写脚本

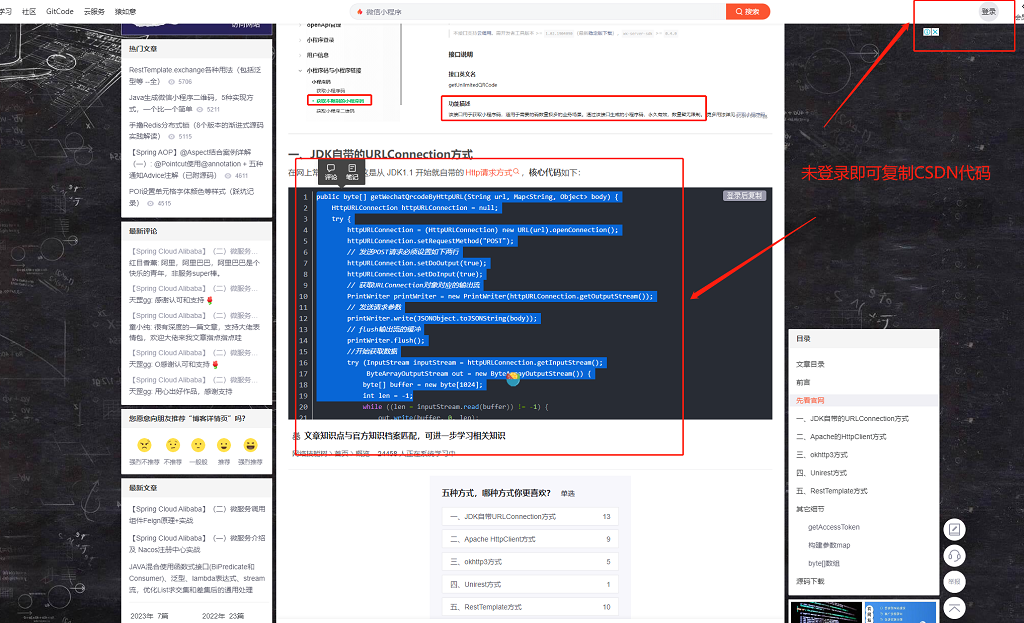
效果:

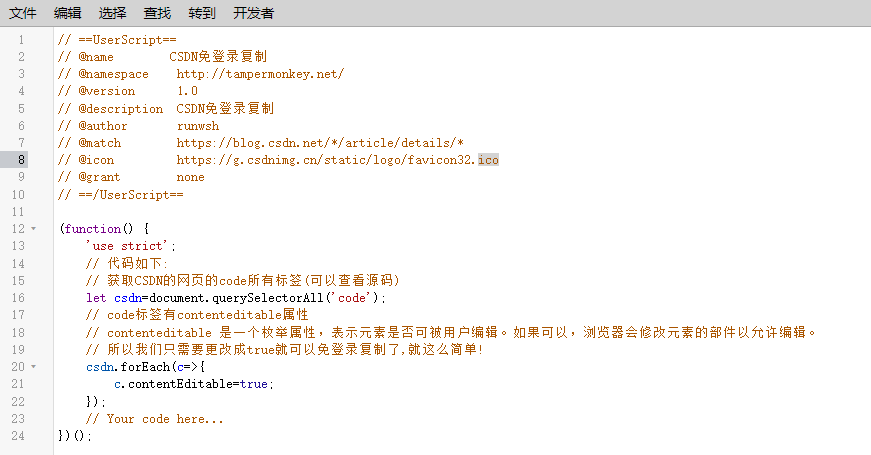
脚本:
// ==UserScript==
// @name CSDN免登录复制
// @namespace http://tampermonkey.net/
// @version 1.0
// @description CSDN免登录复制
// @author runwsh
// @match https://blog.csdn.net/*/article/details/*
// @icon https://g.csdnimg.cn/static/logo/favicon32.ico
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 代码如下:
// 获取CSDN的网页的code所有标签(可以查看源码)
let csdn=document.querySelectorAll('code');
// code标签有contenteditable属性
// contenteditable 是一个枚举属性,表示元素是否可被用户编辑。如果可以,浏览器会修改元素的部件以允许编辑。
// 所以我们只需要更改成true就可以免登录复制了,就这么简单!
csdn.forEach(c=>{
c.contentEditable=true;
});
// Your code here...
})();
二、百度文库复制
2. 百度文库免费复制–打开tampermonkey,编写脚本

效果:

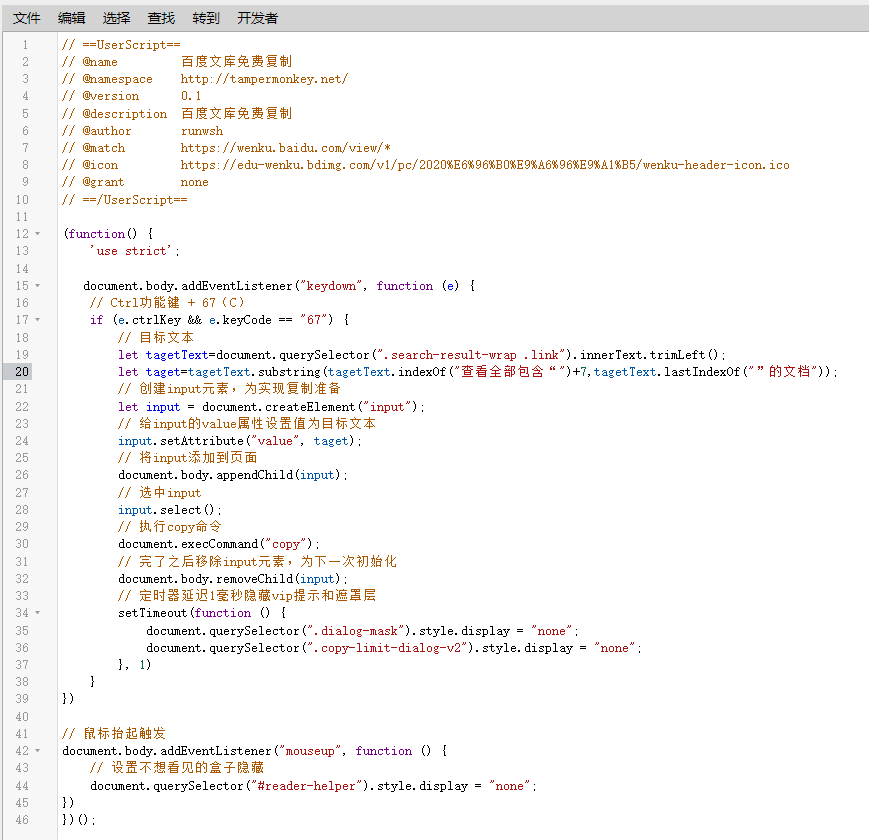
脚本:
// ==UserScript==
// @name 百度文库免费复制
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 百度文库免费复制
// @author runwsh
// @match https://wenku.baidu.com/view/*
// @icon https://edu-wenku.bdimg.com/v1/pc/2020%E6%96%B0%E9%A6%96%E9%A1%B5/wenku-header-icon.ico
// @grant none
// ==/UserScript==
(function() {
'use strict';
document.body.addEventListener("keydown", function (e) {
// Ctrl功能键 + 67(C)
if (e.ctrlKey && e.keyCode == "67") {
// 目标文本
let tagetText=document.querySelector(".search-result-wrap .link").innerText.trimLeft();
let taget=tagetText.substring(tagetText.indexOf("查看全部包含“")+7,tagetText.lastIndexOf("”的文档"));
// 创建input元素,为实现复制准备
let input = document.createElement("input");
// 给input的value属性设置值为目标文本
input.setAttribute("value", taget);
// 将input添加到页面
document.body.appendChild(input);
// 选中input
input.select();
// 执行copy命令
document.execCommand("copy");
// 完了之后移除input元素,为下一次初始化
document.body.removeChild(input);
// 定时器延迟1毫秒隐藏vip提示和遮罩层
setTimeout(function () {
document.querySelector(".dialog-mask").style.display = "none";
document.querySelector(".copy-limit-dialog-v2").style.display = "none";
}, 1)
}
})
// 鼠标抬起触发
document.body.addEventListener("mouseup", function () {
// 设置不想看见的盒子隐藏
document.querySelector("#reader-helper").style.display = "none";
})
})();