比“Ctrl+F”更智能:直接链接到网页内容
在过去,想要将某个网页上的特定部分分享给别人,我们只能使用“锚点链接”,也就是将网页 URL 后面加上 # 和一个 ID 片段(例如 #section1)。这种方式虽然可以让你跳转到页面的某个部分,但它有一个显著的限制:只有在目标文本有明确的 ID 时才能使用,而如果你想链接到没有 ID 的内容,就只能借助浏览器的“查找”功能(Ctrl+F)手动定位,显得不够智能和方便。
但现在,一项新的技术让这一切变得更加智能:文本片段!

什么是文本片段?
文本片段是现代网络的一项强大功能,它允许你直接链接到网页中的特定文本,而无需依赖任何 ID。它通过在 URL 末尾附加特定的语法,能够让浏览器精确定位并突出显示指定的文本,极大提高了用户体验。
这项功能的背后是 ::target-text 伪元素,它不仅能够高亮显示文本,还能给该部分应用样式,从而实现更直观的页面交互。
文本片段的工作原理
文本片段通过在 URL 后添加特定语法来工作,格式如下:
https://example.com/page.html#:~:text=[prefix-,]textStart[,textEnd][,-suffix]prefix-:如果你需要确保文本前面有特定的内容,可以在textStart前加上这一部分。它在页面上不可见,仅帮助浏览器确定正确的匹配。textStart:你要突出显示的文本的开始部分。textEnd:文本的结束部分(如果你只需要突出显示一部分内容)。-suffix:与prefix-类似,用来帮助确定文本的结束位置。
例如,下面这个链接:
https://www.runwsh.com/archives/wei-ming-ming-wen-zhang#:~:text=剑意重,自不屑伪装,侠气盛,又何须掩藏。
它会自动将页面上的 “剑意重,自不屑伪装,侠气盛,又何须掩藏。”这段文本高亮显示。如果你点击这个链接,页面会自动滚动到并突出显示这一部分。

如何使用文本片段?
你可以通过简单的 URL 格式来创建文本片段链接。用逗号分隔来左边为片首,逗号右边为片尾比如,下面这个链接:
https://www.runwsh.com/archives/wei-ming-ming-wen-zhang#:~:text=这句话以郭,岁月的沧桑

它将突出显示“即张君宝”和“小说中郭靖和妻子黄蓉死守襄阳抵抗”这两部分文本,并且浏览器会自动滚动到这些文本所在的位置。你还可以使用 & 符号一次性突出显示多个文本,如下所示:
https://www.runwsh.com/archives/wei-ming-ming-wen-zhang#:~:text=即张君宝&text=小说中郭靖和妻子黄蓉死守襄阳抵抗

这将高亮显示“即张君宝”和“小说中郭靖和妻子黄蓉死守襄阳抵抗”两段文本。
文本片段的有趣行为
文本片段不仅仅是简单的高亮显示,它还可以解决一个以前无法实现的功能:打开隐藏的内容。
例如,某些网页中的元素(如折叠的详细信息区域)默认是隐藏的,但通过文本片段链接,它们会自动展开。下面这个链接就演示了这个效果:
https://www.runwsh.com/archives/wei-ming-ming-wen-zhang#:~:text=Hello%20World
当你点击这个链接时,页面上的“details”部分会自动展开,显示内容。这个功能目前仅在 Google Chrome 浏览器中有效,因为它是唯一支持“发现内容”的浏览器。

为突出显示的片段添加样式
你可以使用 CSS 来为文本片段指定样式。例如,如果浏览器支持文本片段,你可以使用以下代码来改变高亮文本的样式:
::target-text {
background-color: yellow;
}
目前,浏览器支持的样式属性包括:
颜色(
color)背景颜色(
background-color)文字装饰(如下划线等)
文字阴影(
text-shadow)描边颜色和宽度(
stroke)
不过,要注意的是,Safari 浏览器尚不支持 ::target-text 伪元素,但它已在技术预览版中出现。
浏览器支持情况
目前,大多数现代浏览器都支持文本片段的基础功能。对于不支持的浏览器,页面将正常加载,但不会突出显示文本或滚动到指定的文本位置。
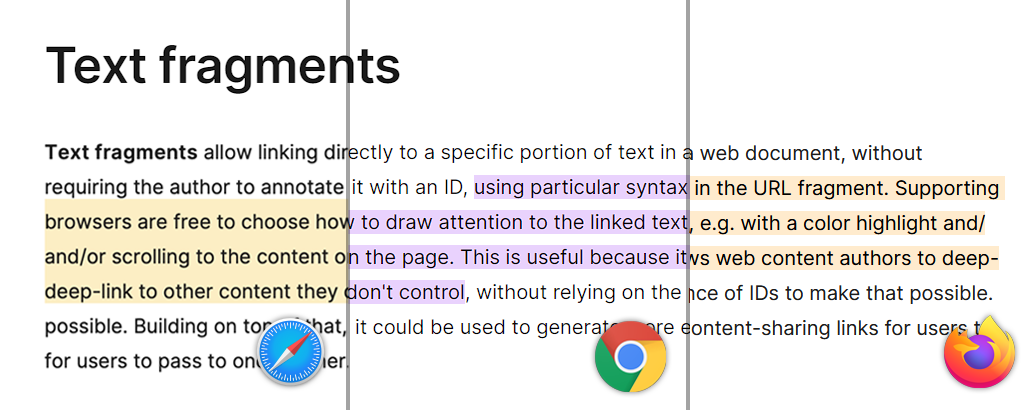
此外,Chrome、Firefox 和 Safari 等浏览器的高亮显示效果略有不同:例如,Safari 会高亮显示整行,而 Chrome 和 Firefox 只高亮显示文本内容,行间空白部分不会被高亮。

结语:未来的可能性
我第一次接触文本片段时,是通过 Google 搜索结果生成的链接。最初,我以为这只是 Chrome 的独有功能,但后来发现它已经成为一个开放的 Web 标准,任何浏览器只要支持,都可以实现这一功能。
随着这项技术的普及,想象一下生成式人工智能如何利用文本片段技术提供精准的引用,帮助用户快速找到他们所需的确切信息。这不仅能提升透明度,还能改善用户体验,尤其是在浏览人工智能生成的内容时。
未来,如果这项功能能变得更加普及,甚至让非技术用户也能轻松生成指向特定段落的链接,那将会是一个非常有前景的发展方向。无论是通过浏览器原生功能,还是通过简单的扩展插件,都能让深度链接变得更简单、更方便。
如果你感兴趣,也可以在浏览器中亲自试试这些文本片段链接,体验一下这种比传统“Ctrl+F”更智能、更直观的网页导航方式!
